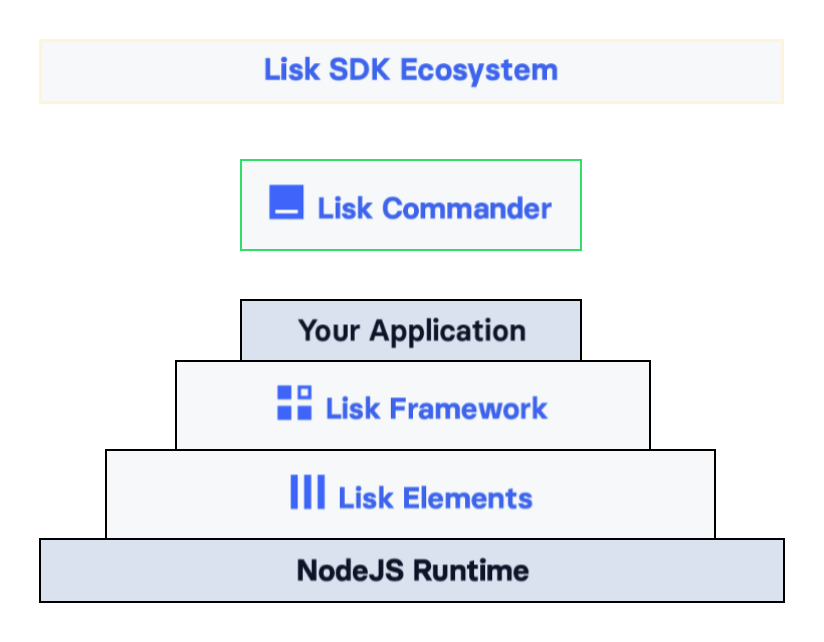
SDK Architecture
The Lisk SDK operates on the Node.js runtime and consists primarily of an application framework (Lisk Framework). It contains a collection of libraries providing blockchain application functionalities (Lisk Elements), and a powerful Command Line Interface (Lisk Commander), which allows developers to bootstrap and manage their Key concepts of the Lisk SDK blockchain.

SDK components
| Component | Description |
|---|---|
Lisk Framework is an application framework responsible for establishing and maintaining the interactions between the different components of a blockchain application. |
|
Lisk Elements is a collection of libraries, each of them implements a certain type of blockchain application functionality such as cryptography, transactions, p2p, etc. Each library is designed to be compatible with The Lisk protocol. |
|
Lisk Commander is a command line tool which provides various commands to simplify the development and management of blockchain applications. For example, it allows to bootstrap a complete blockchain application with just 1 command. |
Application
The framework architecture is constructed of three different layers of abstractions: Node, Modules and Plugins (see the architecture diagram of a blockchain application).
The Application object encapsulates all together to provide a user-facing interface.
The Application class is the entry point to create a blockchain application.
It can be instantiated in the following two ways:
//Initiates the Application including all SDK default modules
const app = Application.defaultApplication(genesisBlock, config);
//Initiates the Application without the SDK default modules
const app = new Application(genesisBlock, config);genesisBlock represents the Genesis block and config represents the Configuration for the application.
|
Recommended: Use the default application
The recommended method to create an Application instance is to use the defaultApplication, as it comes with the SDK default modules.
If the class constructor is used, all modules need to be registered manually.
|
Configuration
The application config object is passed to the Application and must follow the configuration schema.
It is not necessary to include all options that are included in the schema. The application will use the default configuration options in case a config option is not specified.
More information about how to configure a blockchain application can be found in the guide How to configure a blockchain application and the Application Configuration.
Genesis block
The genesis block describes the very first block in the blockchain. It defines the initial state of the blockchain at the start of the network.
The genesis block is not forged by a delegate, such as all of the other blocks which come after the genesis block. Instead it is defined by the developer, when creating the Application instance of the blockchain application.
| Check out the How to create a new genesis block guide to learn how to create a valid genesis block. |
const genesisBlock = {
header: {
generatorPublicKey: "",
// height can be either 0 or regenesis height
height: number,
// empty buffer or merkle root of the previous blocks from previous network
previousBlockID: Buffer,
reward: 0n,
signature: "",
// timestamp of the blockchain in unix timestamp in second
timestamp: number,
// transactionRoot is alway empty hash
transactionRoot: Buffer.from('e3b0c44298fc1c149afbf4c8996fb92427ae41e4649b934ca495991b7852b855', 'hex'),
version: 0,
asset: {
// number of initial round to use the initDelegates
initRounds: number,
// address of initial delegates
initDelegates: Buffer[],
// encoded accounts for the initial state
accounts: Buffer[],
},
},
payload: [],
}